Ayant un peu galéré pour mettre en place WordPress 3.4.2 en multi-sites sur OVH, voici un petit retour d’expérience et un aide-mémoire avec les étapes importantes pour aller plus vite à l’avenir.
Ayant un peu galéré pour mettre en place WordPress 3.4.2 en multi-sites sur OVH, voici un petit retour d’expérience et un aide-mémoire avec les étapes importantes pour aller plus vite à l’avenir.
Mon besoin
Je loue sur OVH un nom de domaine perso de type mon-nom.name, sans offre d’hébergement, ainsi qu’un hébergement mutualisé « pro » sur un nom de domaine hebergement.fr, avec 100 Go d’espace disque . L’idée est de pouvoir héberger sur ce dernier les blogs nomnom.name , hebergement.fr et les sous-domaines de ceux-çi, comme unsite.hebergement.fr .
Le fait d’utiliser une seule installation de WordPress devrait par ailleurs simplifier les tâches d’administration.
Installation WordPress en multi-sites avec sous-domaines
Ce n’est pas le plus compliqué, mais il y a quelques prérequis :
- d’abord, il est important d’installer WordPress (procédure d’installation classique) dans la racine de l’hébergement, à savoir dans le répertoire /www de son espace OVH
- pour éditer les fichiers .htaccess et wp-config.php situés dans le répertoire /www , utiliser notepad++ ou tout autre éditeur qui respecte l’encodage d’origine
 Une fois WordPress installé, aller dans le tableau de bord puis suivre les instructions données dans le menu Réglages > Création du réseau
Une fois WordPress installé, aller dans le tableau de bord puis suivre les instructions données dans le menu Réglages > Création du réseau
- Créez le dossier
blogs.dirdans /www/wp-config - Modifier les fichiers wp-config et .htaccess dans /www :
wp-config.php :en dehors des infos de configurations de site classiques dans une installation WordPress, insérer les lignes suivantes avant /*c’est tout, ne touchez pas à ce qui suit ! Bon blogging ! */ (j’ai mis SUBDOMAIN_INSTALL à true pour pouvoir utiliser des domaines de type unsite.hebergement.fr avec cette instance WordPress)
define('WP_ALLOW_MULTISITE', true);
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
$base = '/';
define('DOMAIN_CURRENT_SITE', 'hebergement.fr');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
define( 'SUNRISE', 'on' );
/* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! */
.htaccess : (les deux premières lignes viennent de l’installation de base)
SetEnv PHP_VER 5_TEST
SetEnv REGISTER_GLOBALS 0
# Pour multisite
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# uploaded files
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-includes/ms-files.php?file=$2 [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^[_0-9a-zA-Z-]+/(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^[_0-9a-zA-Z-]+/(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
-
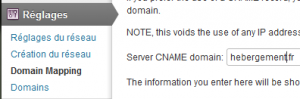
 Paramétrer le Domain Mapping en indiquant dans le menu Réglages > Domain Mapping le nom DNS du site WordPress qui héberge tous les autres : hebergement.fr dans notre cas.
Paramétrer le Domain Mapping en indiquant dans le menu Réglages > Domain Mapping le nom DNS du site WordPress qui héberge tous les autres : hebergement.fr dans notre cas.
On peut aussi mettre l’adresse IP du serveur mais il me semble plus souple de donner le nom.
Installation du plugin Mu Domain Mapping

- Récupérer le plugin WordPress Mu Domain Mapping : http://wordpress.org/extend/plugins/wordpress-mu-domain-mapping/et mettre l’ensemble des fichiers dans /www/wp-content/plugins/wordpress-mu-domain-mapping
- Créer un répertoire /www/wp-content/plugins/mu-plugins et y mettre le fichier domain_mapping.php du plugin
- Déplacer le fichier sunrise.php du plugin sous /www/wp-content
- Vérifier qu’on a bien mis define( ‘SUNRISE’, ‘on’ ); dans le fichier /www/wp-config.php
- Activer le plugin dans le menu Extensions > Extensions installées du Tableau de bord de hebergement.fr
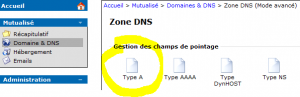
Création des noms DNS dans OVH
Dans notre exemple, on doit créer le nom DNS unsite.hebergement.fr : dans le manager OVH, aller dans la configuration DNS de hebergement.fr et créer un champ A pour unsite.hebergement.fr
[EDIT 08/06/15] Avec la nouvelle interface d’administration OVH, il faut définir l’alias DNS de son site puis l’associer à l’hébergement multisite en deux étapes
Création du site unsite.hebergement.fr

- Aller dans le menu Sites > Ajouter, et compléter le formulaire pour créer unsite.hebergement.fr,
- Revenir dans le menu Sites > Tous les sites pour noter l’ID du site nouvellement créé, dont on va avoir besoin. Pour cela, cliquer sur le lien du site et noter dans l’URL de la page ouverte le nombre qui suit id=:
http://hebergement.fr/wp-admin/network/site-info.php?id=8
- Il reste maintenant à associer le site avec le nom DNS : aller dans le menu Réglages > Domains : entrer l’ID du site et le nom de domaine et cocher l’option Primary
En revenant dans le menu Sites > Tous les sites, l’association doit apparaître entre le site et le nom DNS (ce dernier doit apparaître dans la colonne Mapping)
Normalement, si on clique maintenant sur le lien d’ouverture du site, ça devrait marcher … Si ce n’est pas le cas, voir les références en annexe ci-dessous pour élucider le problème…
Création du site mon-nom.name
Même chose que ci-dessus à peu de choses près :
- dans le menu Sites > Ajouter créer un site mon-nom.hebergement.fr
- modifier le site et changer son url en mon-nom.name . Noter son ID
- Faire l’association DNS avec le menu Réglages > Domains
Références
Liens
- WordPress 3 Multi-Site Installation et WordPress 3 Multi-Site Domain Mapping : c’est vraiment les tutoriaux qui m’ont bien aidé (en anglais) car ils décrivent bien les opérations délicates et mal documentées sur les différents blogs que j’ai consulté (de plus il y a eu des changements depuis la version 3.0 de WordPress)
- Traduction WordPress MultiSite 101 en français : traduction en français d’un ebook qui indique comment créer son propre réseau, gérer les utilisateurs, les sites et donne des informations sur les extensions les plus utilisées.